令和元年 12月20日に「Re:Tepa」というWindows用テキストエディターアプリをリリースしました。
これは約 20年前から開発、公開してきた「TepaEditor」のリメイク版といった位置づけで、新たに 1から作り直しています。
なぜ今更また Tepa なのか、開発に至った経緯などといったことをつらつらと書き連ねていきたいと思います。
TepaEditor について
まずは元になった TepaEditor について簡単にご紹介します。
TepaEditor は Windows用のテキストエディターで、今からもう 20年以上前の 1998年に最初のバージョンをリリースしました。当時はまだ高校生で、開発環境も .net ではない素の VisualBasic(4→5) でした。
リリース当初の名前は「TextPainter」。主軸の機能は「テキストファイルのデータを元に自動で画像を生成する」というもので、画像といっても数値化したデータから線や円などを組み合わせた抽象的な絵が生成されるという、エディターというよりはアート作品、というよりはもはやジョークソフトのようなものでした。
その後、ユーザーの方からの問い合わせがきっかけで「テキストデータをそのまま画像に変換する」という機能を追加。開発環境も Delphi に移りました。ここから徐々にエディターとしての機能を強化していくことになり、名前も TepaEditor に改名しました。つまり Tepa とは TextPainter の略なのです。
その後も断続的に開発を続けていきましたが、仕事の忙しさや、個人的なメインスコープが Web に移っていったこともあって、徐々に開発が停滞、停止状態となってしまいました。
Re:Tepa について
といった状況で、今なぜ Re:Tepa として作り直すことになったのか。その経緯について述べていきたいと思います。
きっかけはアクセス解析
令和元年の今年 10月ごろ、しばらくちゃんと見ていなかった GreenSpace のアクセス解析を眺めていたところ、未だに TepaEditor で検索して訪問してくださる方々が一定数いらっしゃることに気付きました。
元々、放置状態だった TepaEditor を何とかしようという思いはあり、TepaEditor の開発環境である Delphi の動向も追っていたりもしていました。ですがメインの開発環境は Web の世界に移行していたこともあり、いかんせんモチベーションを上げることができずにいました。
とはいえ、最後のリリースから 10年近く経過し、大分世間の動向と乖離が目立つようになってきた状態でこのままにしているのもあまりよろしくありません。
そこでもう一度何とかできないかと情報を集めることにしました。
monaco-editor との出会い
そうして改めて Delphi の情報を追いかけてみつつ、現在のメインフィールドである JavaScript の方面でも情報を追ってみることにしました。
そうして目についたのが monaco-editor というエディターエンジン。Microsoft のテキストエディター、Visual Studio Code で使われているエディターエンジンを、他のアプリに組み込んで使うことができるように切り出したものです。
なんとなく存在は知りつつ、あまり深くは追ってはいなかったので改めて情報を追ってみると、意外といけそうな雰囲気を感じました。(実際には苦難の道でしたが、それはまた別の機会に。)
Re:
そしてさらに情報を追っていくうちに ふと思いついたのが 「Re:Tepa」という名前。
名前の由来についてはこの後で述べますが、この名前によって様々な検討事項に説明を付けることができることになり、方向性が定まりました。
このような流れで、アクセス解析をきっかけに次々に構想がまとまっていき、10月下旬から本格的に開発に着手。今回のリリースに至ったというのが大まかな経緯です。
名前について
「Re:Tepa」という名前にはいろいろな意味が込められています。というよりは、勝手に意味づけしています。
最初に挙げたような TepaEditor のリメイク (Remake) をはじめ、Restart、Rebirth、Returns、Rebuild などなど... ようは止まっていた TepaEditor をもう一回やり直す的な意味合い。開発環境が変わってしまうということはまったく位置から作り直しになってしまうわけですが、TepaEditor として継続するのではなく、いっそ別のアプリとして一から始めよう、と吹っ切ることができました。
そして今年は改元によって元号が令和になりました。つまり Reiwa の頭文字 Re が Re: と重なります。これは偶然みたいなものですが、せっかくのタイミングなので令和産の Tepa という意味も含めることにしました。せっかくなので最初の令和元年にはリリースしたいと思い、年内のリリースにこだわり、最小限の機能の実装でリリースすという目標もできました。
と、ここまでのは実は後付けで、一番の意味はメールのタイトルに返信の意味で付けられる Re: すなわち Response です。
今も検索してくださる方々、今ご利用していただいているユーザーの皆様、そしてこれまで放置状態にしてしまっていた TepaEditor に対して、今できる返信、答えが Re:Tepa という形になっています。
といったようなことが色々説明できるじゃん!という個人的なナイスアイデア大賞によって名前が決まり、リリースまでの方向性が定まったのでした。
あと、Editor を外したことにも実は意味があるのですが、まだきちんとまとめてられていないのでまた別の機会に...
ちなみに開発をしばらく進めていったら AWS のイベント「re:innovation」が近々開催されることに気づき(既に終了)、こっから取った感も出てしまいした。実は全く関係ありません。
あとこの文を書いてて思い出しましたが、Re:ゼロもありましたね。これもこのタイミングで気付いたくらいなので、完全に無関係です...
ミニマムスタート
Re:Tepa の最初のリリースは Concept Preview というバージョンを付けています。
横文字で気取った感じですが、実際はアルファ版みたいなもので、機能的には Windows のメモ帳に うぶ毛が生えた程度しかありません。
TepaEditor から見ると大幅なダウングレードになってしまうわけですが、今回は完全リメイクであることと、令和元年のリリースを目標としていたので、最小限の機能セットでリリースすることにしました。
アプリに限らず、サービスやビジネスの立ち上げはミニマムスタートのがよいと思っています。
というのは、最初からなんでも詰め込んでしまうと、リリースまでの工数が膨らんでしまうのはもちろん、リリース後の改良やメンテナンスのコスト、さらにはそれを行うための検討や意思決定も膨らんでしまい、その後の身動きがとりづらくなってしまいます。
さらには、一度リリースしたものは多かれ少なかれユーザーが利用することになるので、それを再度取り下げるというのは、そのユーザーが利用していたものをひっこめることになってしまい、不満を生むことになりかねません。
逆に必要最小限の機能、内容であれば、メンテナンス、改修コストも少なくなり、身動きがとりやすくなります。ユーザーのフィードバックや利用状況を元に次の戦略を考えることもできるでしょう。
なのでどのような段階でリリースするのかというのは非常に大切であり、できる限り小規模な内容でスタートするのがよいと考えています。(潤沢な"リソース"があれば、また別ですが...)
デザインについて
今回、数少ないユニークさ、メモ帳からの うぶ毛要素と言えるのがデザインです。
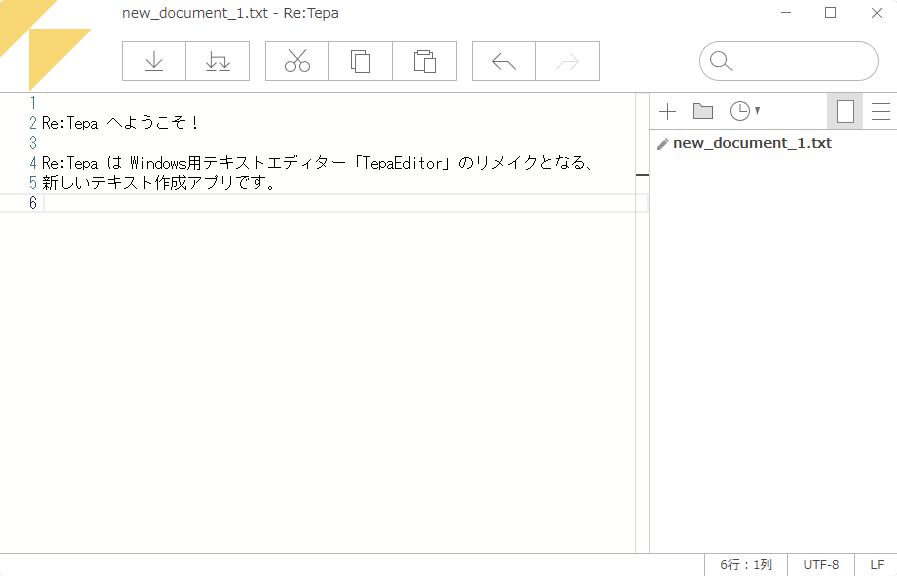
まず、既存のエディターやブラウザーなどに見られるタブ、そして「ファイル」や「編集」などのウィンドウメニューをリスト化し、画面右側に配置しました。
タブは大量のファイルを開くと幅が狭くなってタイトルが見えづらかったり切り替えしづらかったりといった点、ウィンドウメニューはいったん選択すると消えてしまう点に不満を持っていたため、これを一気に解決するナイスアイデア大賞のつもりです。(...と思っていたら、ちょうど開発着手の直後に公開された Visual Studio の新バージョンで右側に開いているファイル一覧を表示する機能が搭載されてしまったのでした。)
また、時代に合わせて保存のアイコンにフロッピー 💾 を使うのをやめました。これは過去の慣習を崩してしまう攻めの一手なのですが、せっかくのリメイクのタイミングなので思いきることにしました。(新規ドキュメントと開くボタンの位置もですが。)
左上の三角マーク
画面左上には 2重の三角形を配置しています。
Re: をモチーフにしたアイコンの一部なわけですが、実はこれには特に意味や機能はなく、ただの自己主張です。
なんとなく最初にデザインを考えている時に、 斜めの要素 が欲しいなと思っていました。そこでアイコンを考えながらシェイプを色々弄っていたら今のアイコンの形にたどり着き、それをそのまま配置すればイメージ通りになる、と個人ナイスアイデア大賞になりました。
ただ一つ問題があって、MacOS ではこの部分にいわゆる信号ボタンが存在するので干渉してしまうことになります。(しかも黄色が被っている) その時は何か工夫が必要かもしれません。(というわけで、せっかくの Electron 環境なので、MacOS 版、Linux版もリリースを検討しています。)
TepaEditor はどうするか
既存の TepaEditor はひとまずは現状のまま保留としていますが、いくつかの問題があって現状のままメンテナンスしていくことが難しい状況です。ですので今後は Re:Tepa の開発にフォーカスして進めていくことになると思います。
TepaEditor と Re:Tepa にはまだ大きな差異があり、その差異を完全には埋めるのは難しいと思います。これまでご利用していただいたユーザーの皆様には失望を与えてしまうかもしれません。
それでも、このまま停滞するよりは新しい方向へ進んだ方が建設的であろうと思っております。
というわけで、どうぞ TepaEditor 改め Re:Tepa をよろしくお願いいたします。